In deze blogpost:
- Tips om je website snel te wijzigen
(waaronder werken met templates) - Tekst en afbeeldingen wijzigen
- Header (+ menu) en footer wijzigen
- Pagina’s aanpassen op mobiel
Wat je moet weten voordat je jouw website aanpast
Is dit de eerste keer dat je zelf iets aan jouw website wijzigt? Dit zijn 3 dingen die je moet weten!
1. Zet pagina’s met Elementor niet terug naar de Gutenberg editor (of andersom)
Soms heb je pagina’s die gebouwd zijn met Elementor en soms niet. Voor deze pagina’s is dan een template gemaakt, zodat je alleen nog de teksten hoeft te bewerken.
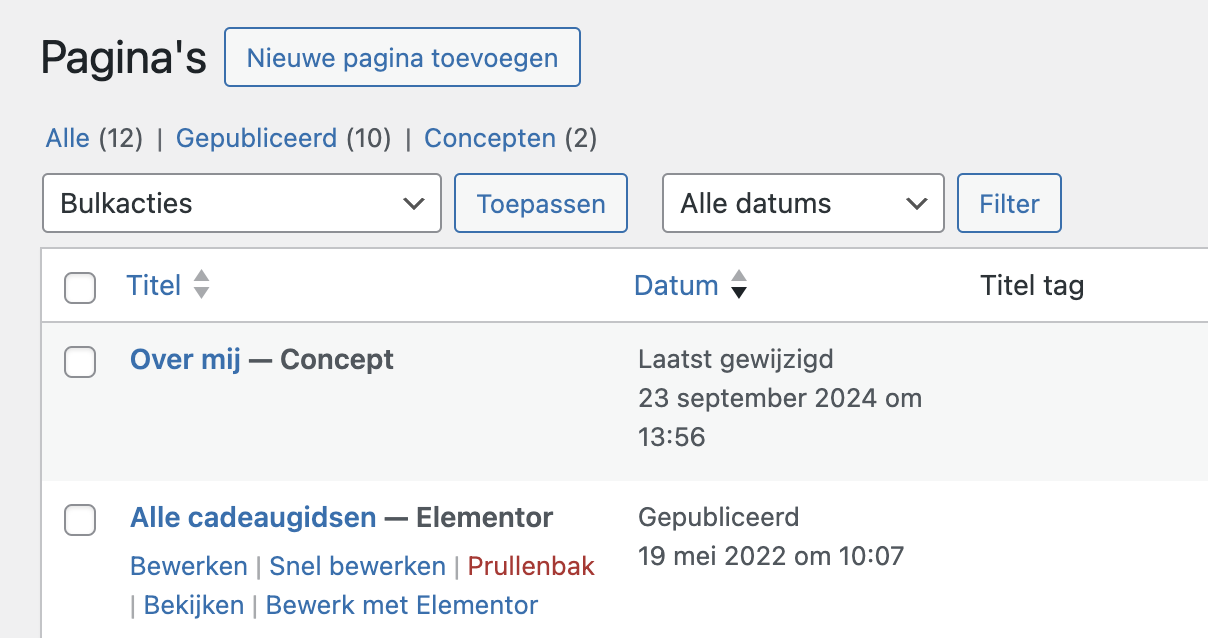
Hier zie je het onderscheid:

De eerste pagina is niet gebouwd met Elementor en de 2e wel.
Templates die NIET gebouwd zijn met Elementor wil je niet zomaar wel met Elementor gaan bewerken. Want dan overschrijf je het template.
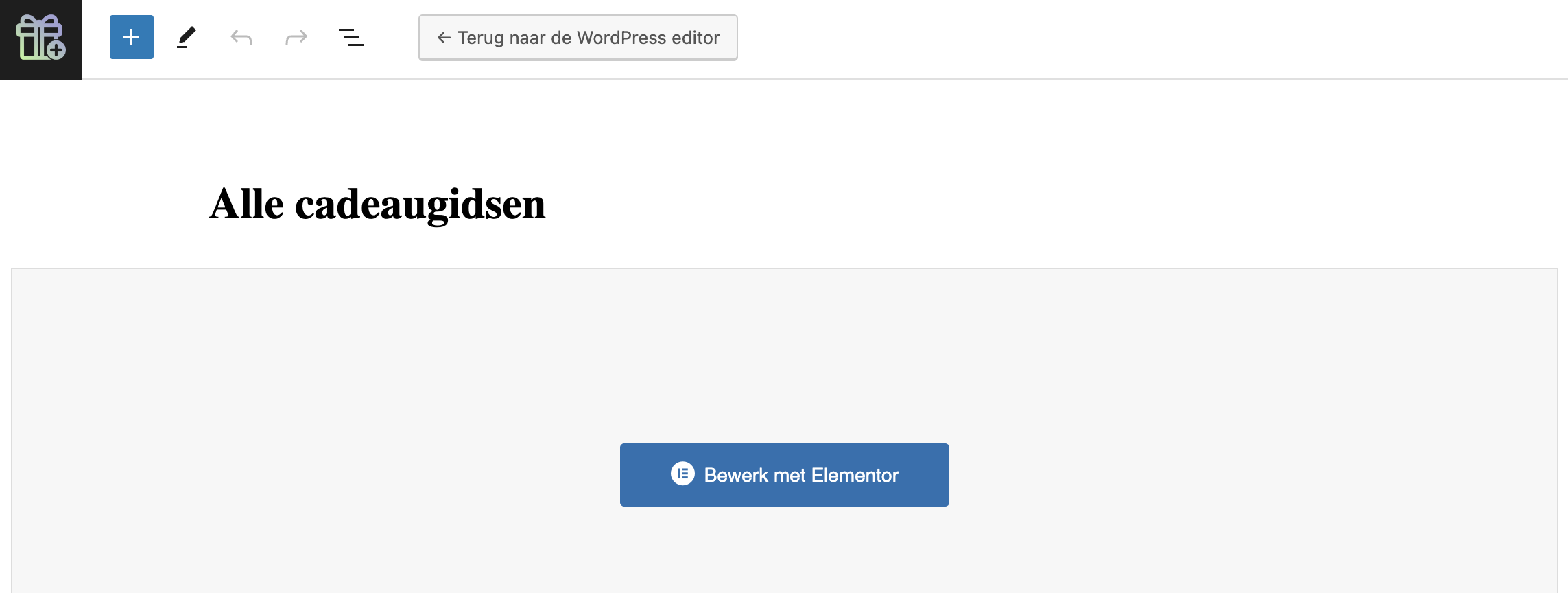
Stel je opent de pagina die met Elementor is gebouwd:

Klik dan NIET bovenin op de button “terug naar de WordPress editor”. Klik gewoon op de “Bewerk met Elementor” button.
Kom je opeens pagina’s tegen die er raar uitzien, terwijl je niet veel hebt gewijzigd. Dan is dit waarschijnlijk het probleem!
2. Elementor pagina’s zijn opgebouwd uit containers en widgets
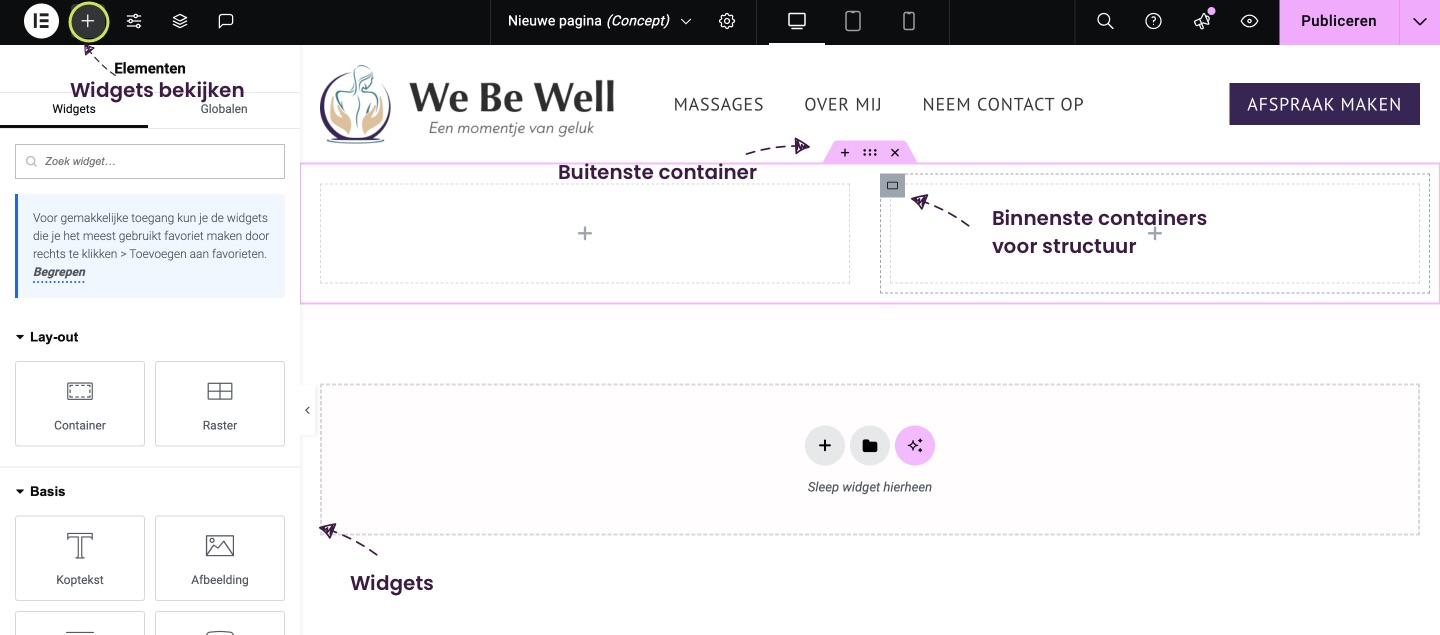
Hier zie je een nieuwe pagina met Elementor. “Blokken” bestaan uit 3 lagen:
- Buiterste container (roze)
- Binnenste containers (grijs) > hiermee kan je meerdere kolommen maken
- Elementen > dit zijn bijvoorbeeld tekst elementen of afbeeldingen.

Beiden containers en elementen kan je bewerken. Daarover later meer.
3. Inhoud versus stijl wijzigen
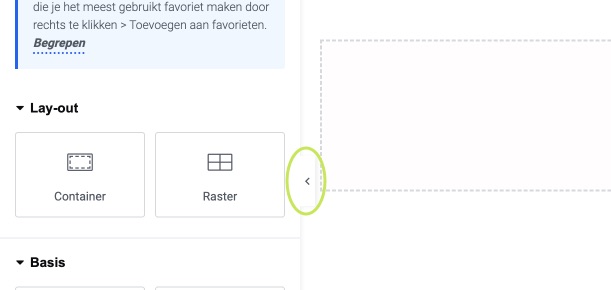
Van alle containers kan je de lay-out en de stijl wijzigen en van alle elementen kan je de inhoud en de stijl wijzigen.
Eerst selecteer je een element en in de sidebar kan je dan kiezen wat je wil wijzigen:

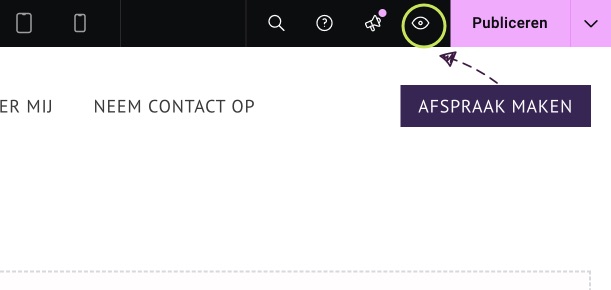
4. Wijzigingen bekijken
Heb je dingen gewijzigd en wil je de hele pagina bekijken, dan zijn er 2 opties:

Hier kan je de sidebar even verbergen, zodat je de hele pagina kan zien.

En hier kan je een preview van de pagina bekijken. Er wordt dan een nieuwe pagina geopend.
Tips om je website snel te wijzigen
In dit deel van de Elementor handleiding laat ik je zien dat het aanpassen van je website met Elementor helemaal niet veel tijd hoeft te kosten.
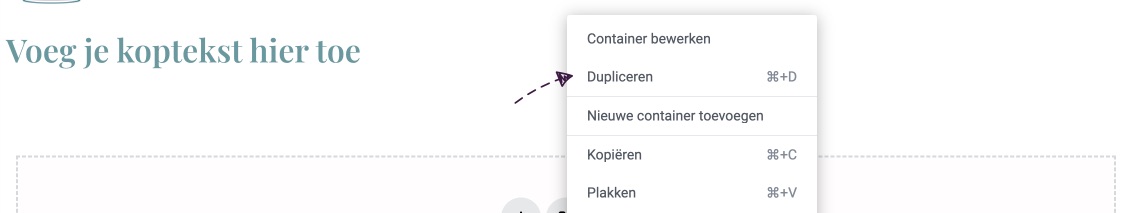
Items kopiëren van andere pagina’s
Wil je maar een klein onderdeel van de ene pagina toevoegen aan de andere pagina (of op dezelfde pagina). Je kan een container of element gewoon kopiëren met de rechtermuisknop.

Nieuwe pagina maken op basis van een template
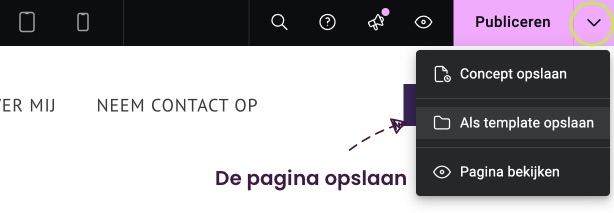
Ook kan je hele pagina’s opslaan en het ontwerp aan een nieuwe pagina toevoegen. Dit doe je als volgt:

Je slaat eerst de pagina op die je wil hergebruiken.
Daarna maak je een nieuwe pagina aan en importeer je het template. Je opgeslagen template staat bij “Mijn templates”.

Daarna kan je de elementen bewerken op je nieuwe pagina.
Tekst en afbeeldingen wijzigen
Om tekst en afbeeldingen te wijzigen, zijn er eigenlijk 2 mogelijkheden: je past een individueel element aan of je past de stijl van elementen in 1 keer allemaal tegelijk aan.
Opmaak van tekst of kleuren in 1 keer wijzigen
Elementen stuk voor stuk wijzigen kost veel tijd. Daarom kan je binnen Elementor ook tekst en kleuren toevoegen en bijvoorbeeld de stijl opgeven voor je h1, h2 en h3 elementen.
Dat doe je bij Site Instellingen

De aanpassingen die je doet worden dan toegepast op alle items die daarbij horen.
Als je bijvoorbeeld een globale kleur aanpast, dan worden alle elementen op je site aangepast, waarvoor je die globale kleur hebt toegepast.
Super handig, maar let wel goed op wat je doet!
Opmaak van tekst wijzigen
Je kan ook voor een individueel item de stijl aanpassen. Hiervoor klik je op het element en in de sidebar ga je naar “Stijl”. Dit staat ook in deze Elementor handleiding bij: “Inhoud versus stijl wijzigen”.
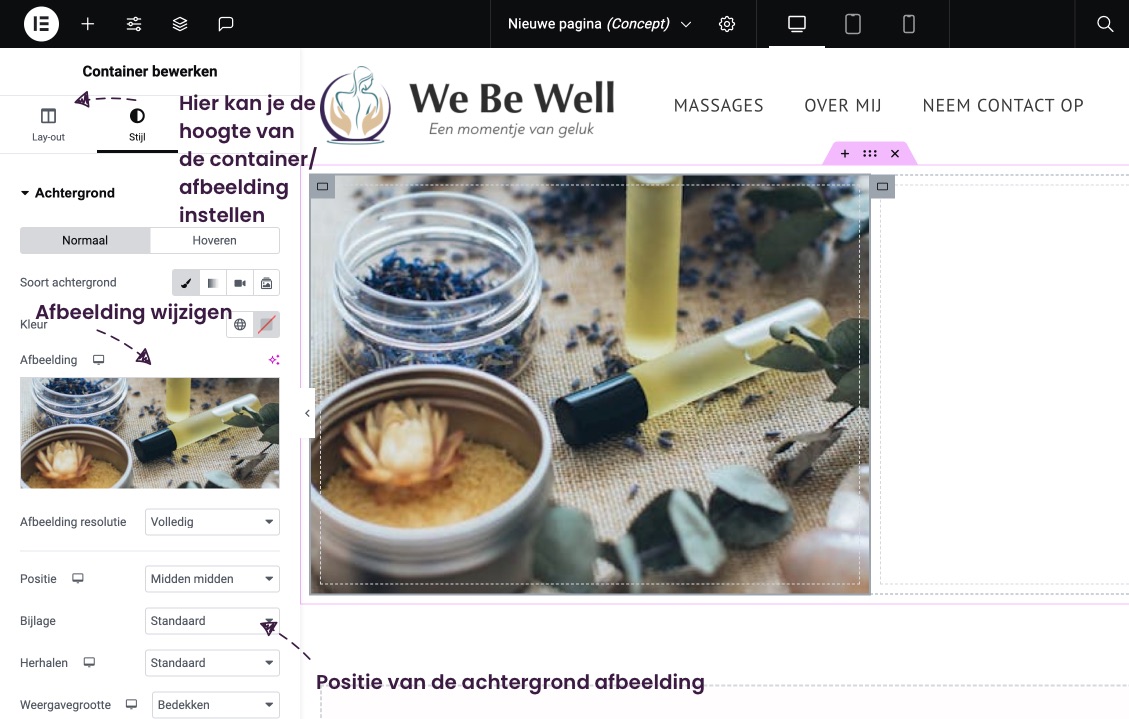
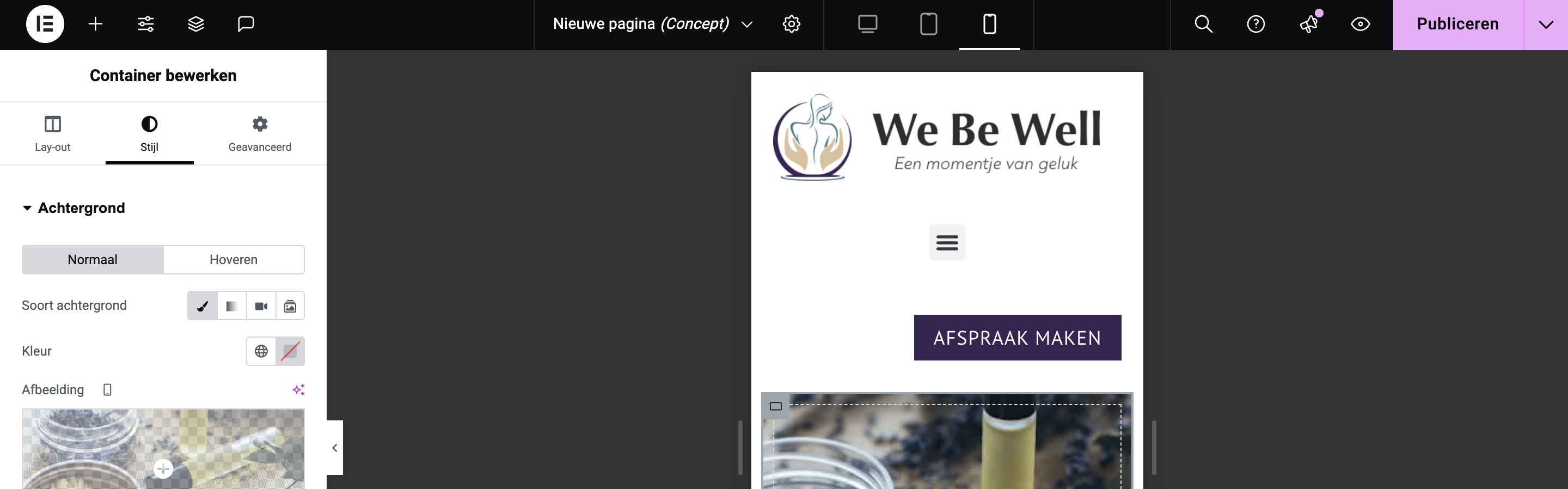
Achtergrond afbeeldingen wijzigen
Het element afbeeldingen wijzigen is niet zo moeilijk. Je kiest gewoon een andere foto. Maar ik plaats ook vaak afbeeldingen in een container. Deze afbeelding kan je dan ook wijzigen bij stijl:

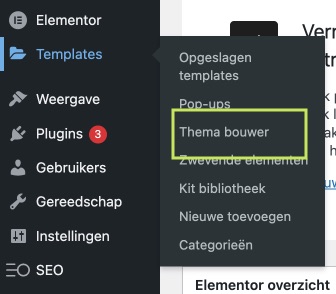
De header/menu en footer wijzigen
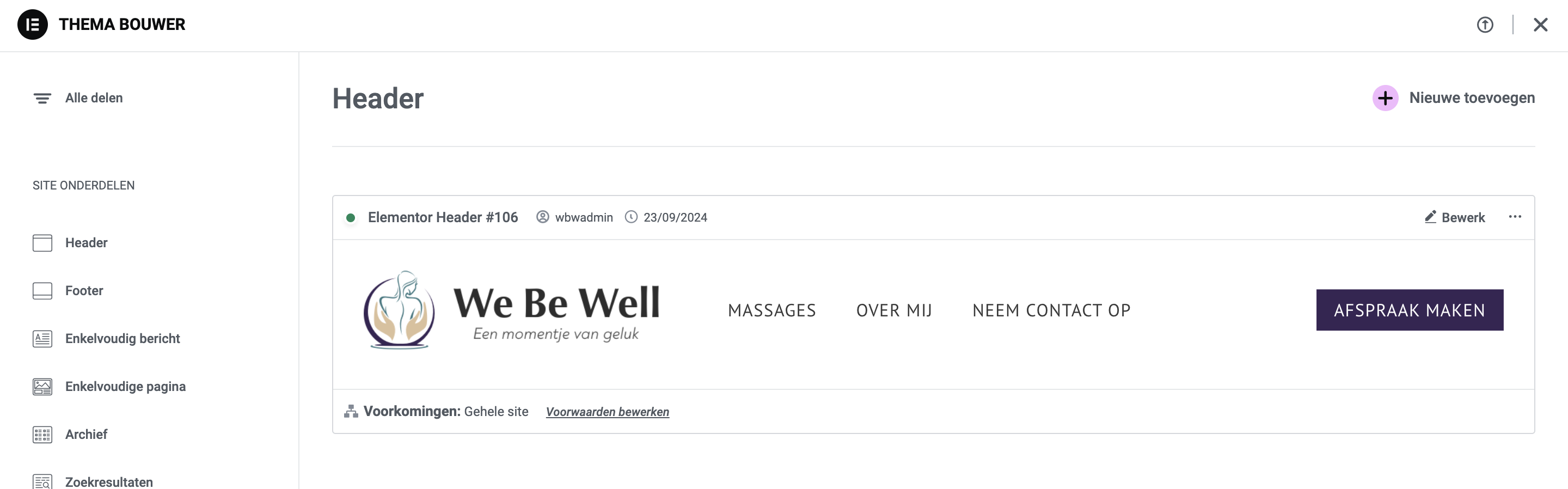
Je kan met Elementor ook headers en footers bouwen. Hiervoor ga je in het dashboard naar:

Hier kan je templates voor je pagina’s of blogposts aanpassen, maar dus ook je header en footer.

Dit werkt op dezelfde manier als het bouwen van pagina’s met Elementor. Je moet alleen opgeven op welke pagina’s je een template wil tonen/gebruiken.
De weergave voorwaarden vind je ook bij het roze pijltje naast publiceren!
Pagina’s aanpassen op mobiel
Ik vind het super fijn dat je met Elementor je pagina’s gewoon goed kan optimaliseren voor verschillende schermen. Dit doe je bij:
Bovenin zie je 3 iconen, waar je van scherm kan switchen.

Zo kan je bijvoorbeeld:
- De positie van elementen wijzigen
- Andere foto’s kiezen voor mobiel
- Elementen groter of kleiner maken
- Extra witruimte toevoegen of weghalen
- Elementen verbergen
Alleen de inhoud van teksten kan je niet wijzigen. Die worden automatisch ook aangepast op de desktopversie.