Dit stappenplan is speciaal voor coaches, adviseurs en personal brand met een website met Elementor. Heb je die niet? Ik kan er wel een voor je maken 😉
Stap 1. Een account aanmaken bij Email Octopus
De eerste stap is een gratis account aanmaken. En dat spreekt eigenlijk voor zich. Je vult je gegevens in.
En daarna krijg je de optie om alvast je branding toe te voegen, zodat je dit kan gebruiken in nieuwsbrieven!

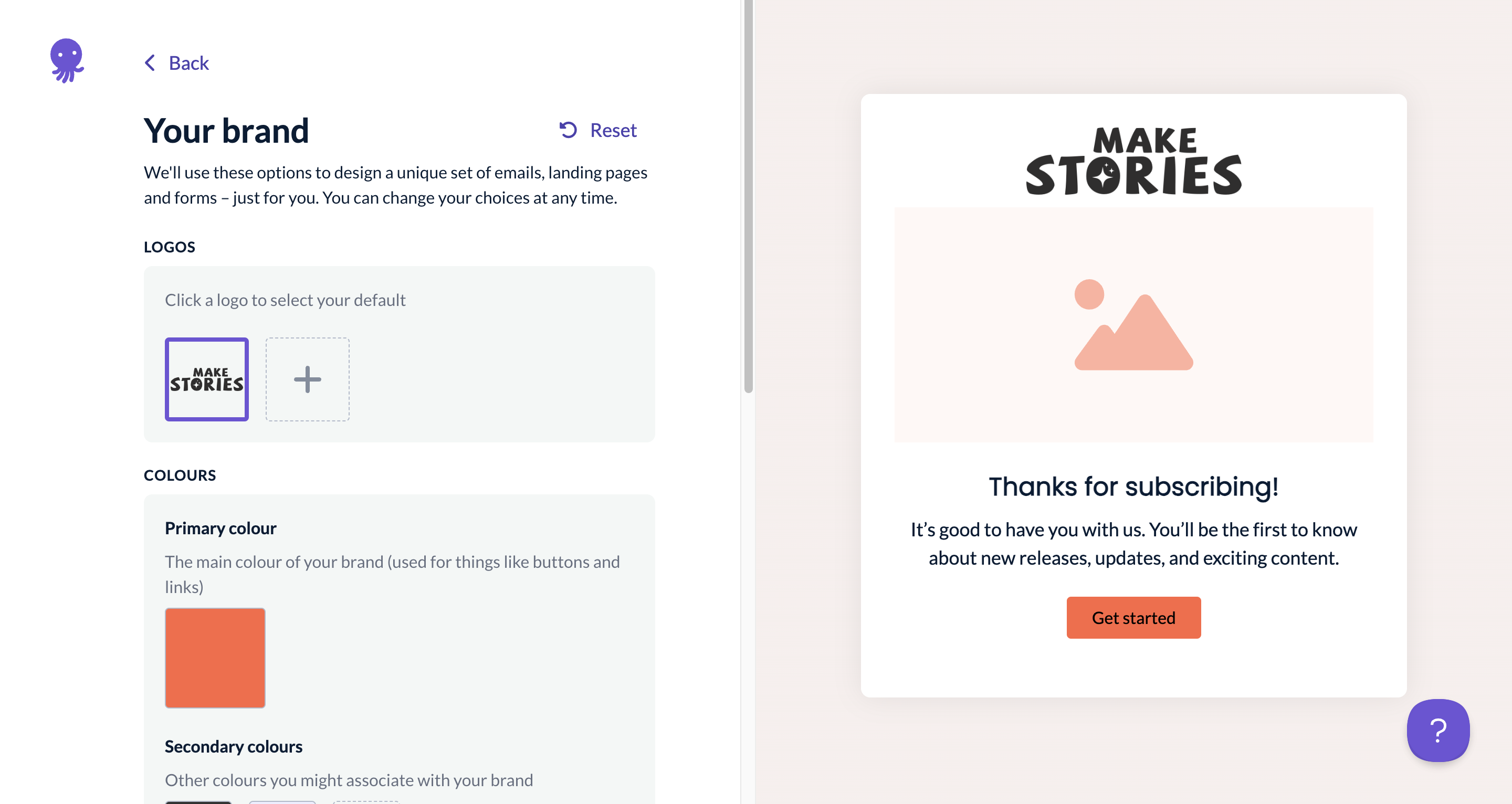
Stap 2. Een lijst aanmaken + tag voor de nieuwsbrief
Zelf werk ik voor mijn website met maar 1 lijst en vervolgens met tags om aan te geven waarvoor iemand zich heeft ingeschreven. Werk je met 2 lijsten, dan zijn de inschrijvingen ook van elkaar gescheiden.

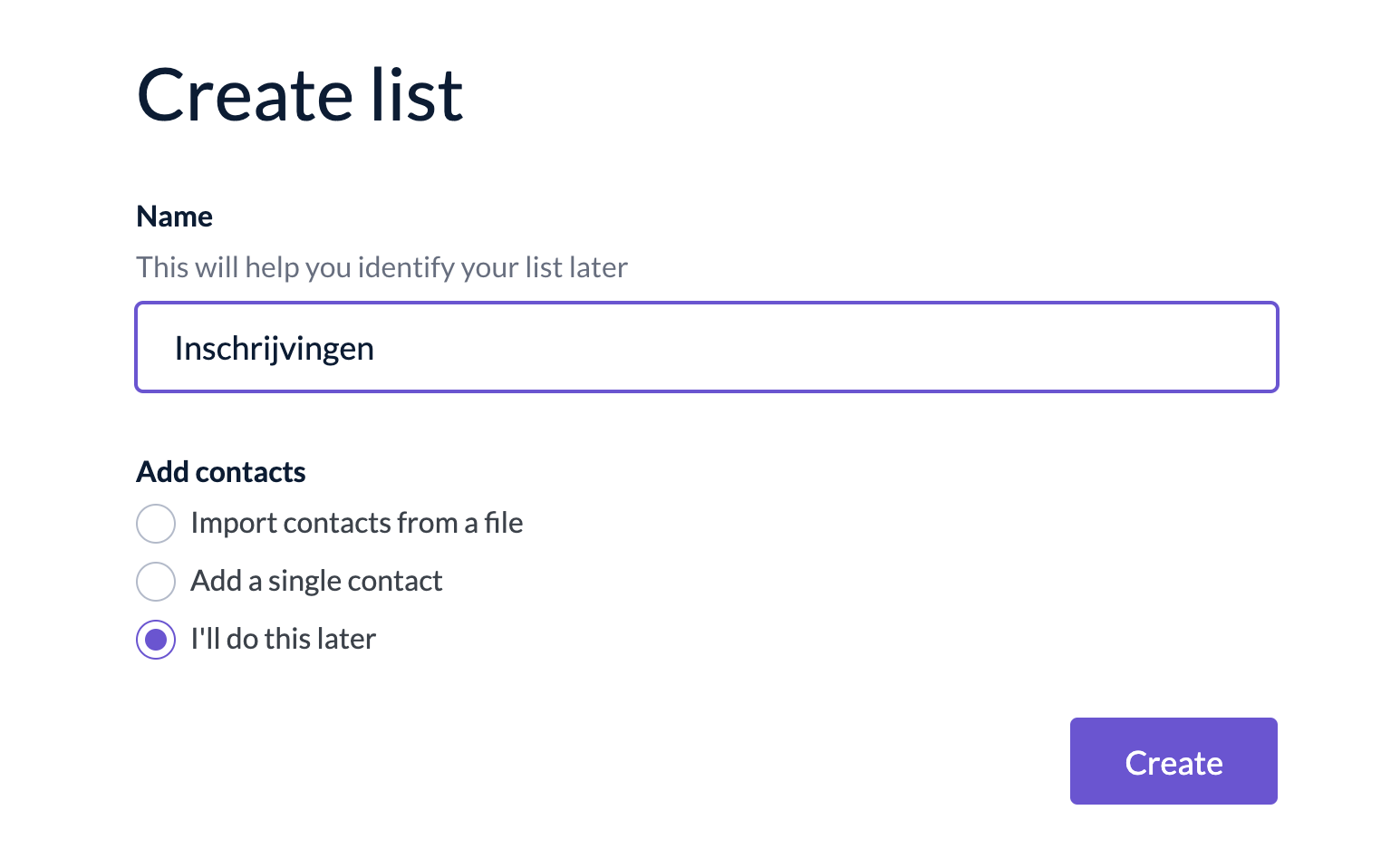
Daarna maak je een tag aan met de naam ‘nieuwsbrief’.

Stap 3. Email Octopus koppelen met je website
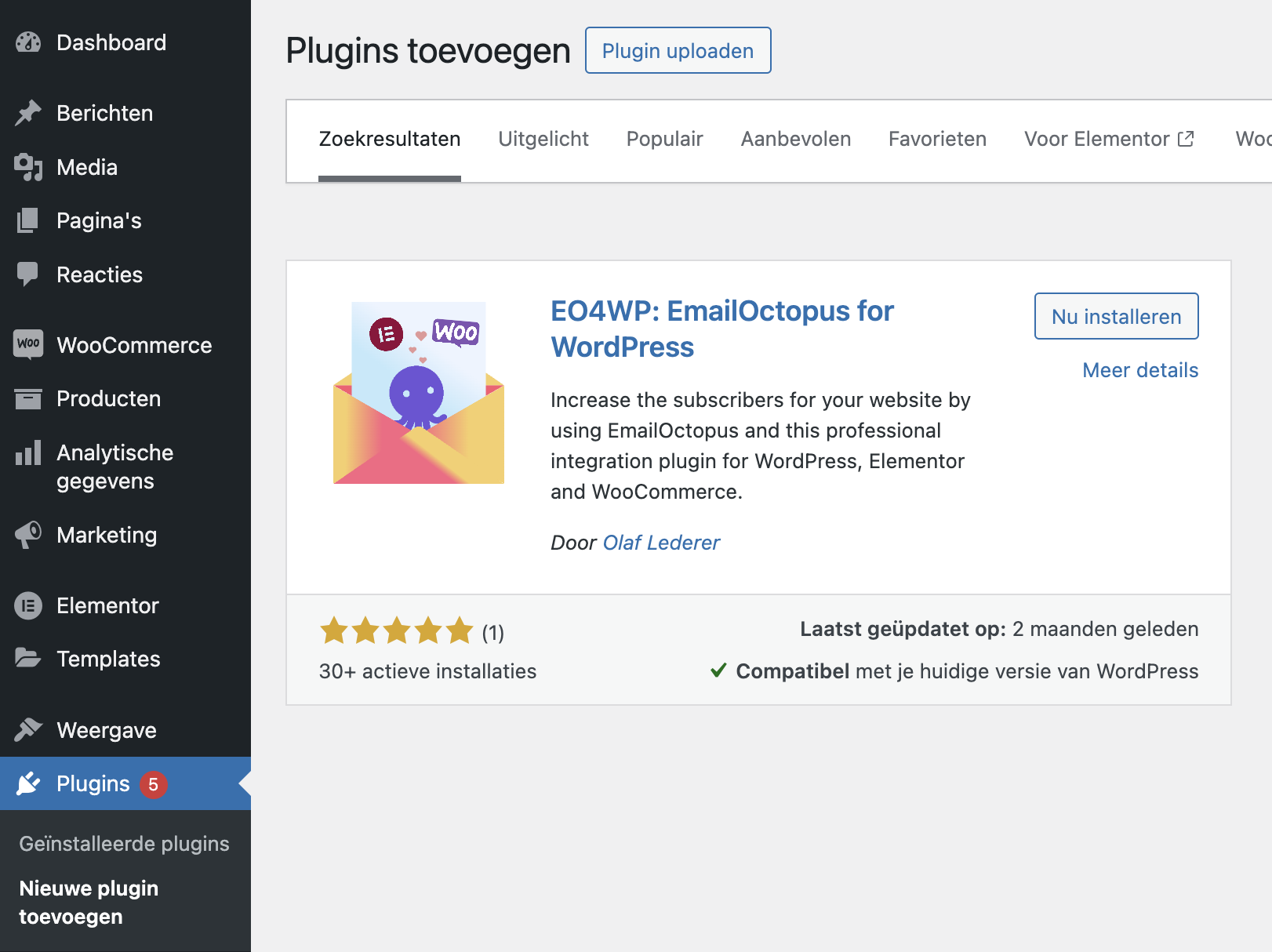
Olaf (van finalwebsites) heeft een plugin gemaakt waarmee je Email Octopus kan koppelen aan je WordPress website.
Deze vind je in WordPress onder de naam: EO4WP

Na het installeren én activeren van de plugin ga je eerst naar Email Octopus om een API Key aan te maken.
Je gaat naar je account > Integrations & Api. Klik op Manage bij API en vervolgens op Create key.
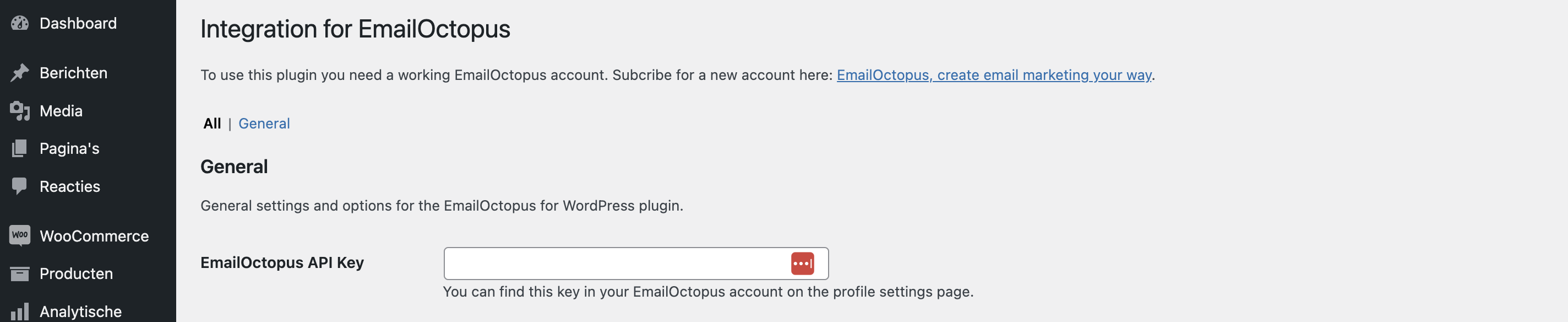
Dan ga je terug naar jouw WordPress website. Instellingen > EO4WP. En daar vul je de API Key in. Verder hoef je op deze pagina niks te doen.

Stap 4. Een Inschrijfformulier maken met Elementor
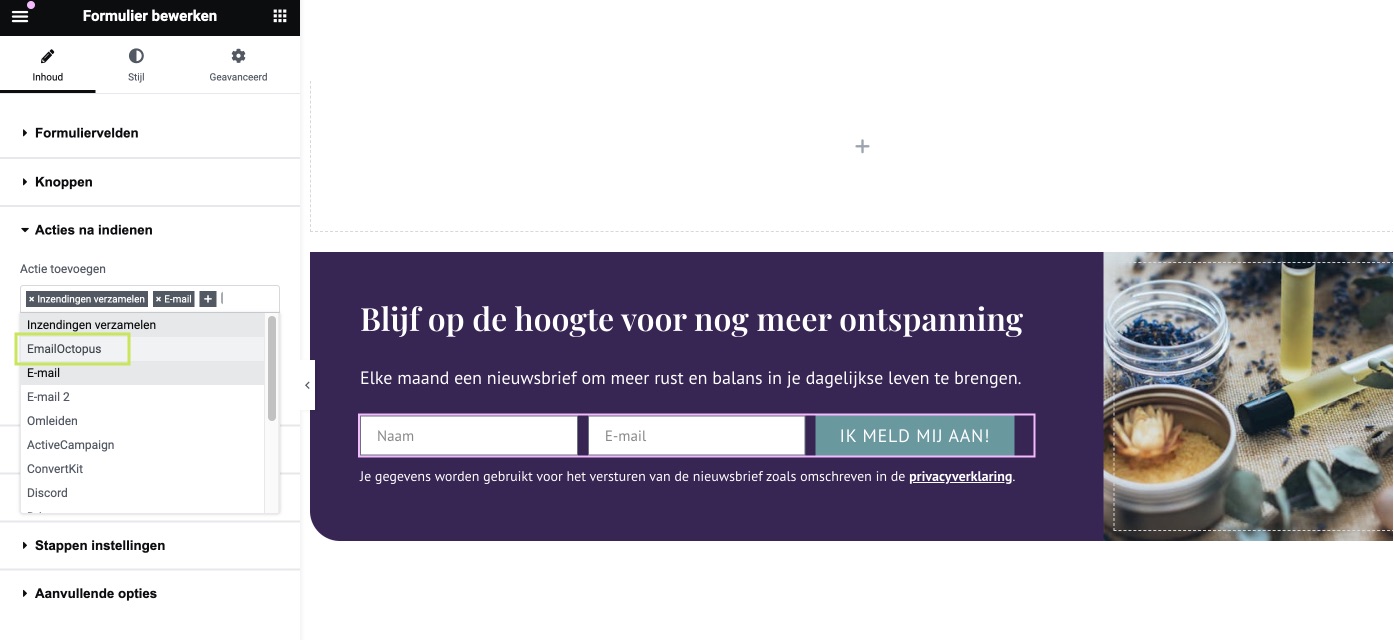
Voor de inschrijfbox voor je nieuwsbrief kan je gewoon het formulier element van EmailOctopus gebruiken.
Voeg bij acties na indienen “Email Octopus” toe.

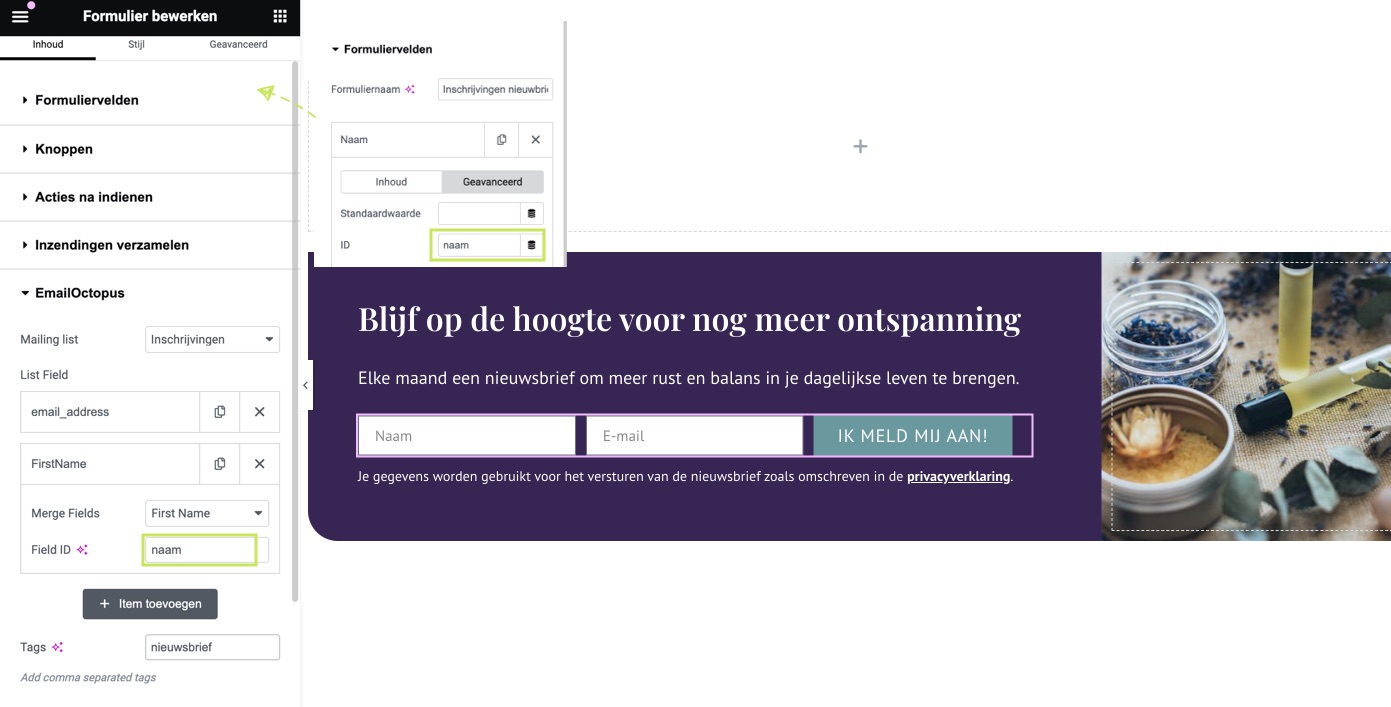
Daarna kan je:
- De inschrijflijst kiezen
- Velden toevoegen en koppelen. Daarbij is het belangrijk dat voor alle List fields de field ID overeenkomt met de ID’s van de formuliervelden (dit staat bij geavanceerd als je een formulierveld bewerkt). Zie de afbeelding hieronder.
- Bij tags vul je in ‘nieuwsbrief’ (als dit de tagnaam is die je hebt gekozen).

En dan is je formulier gekoppeld!
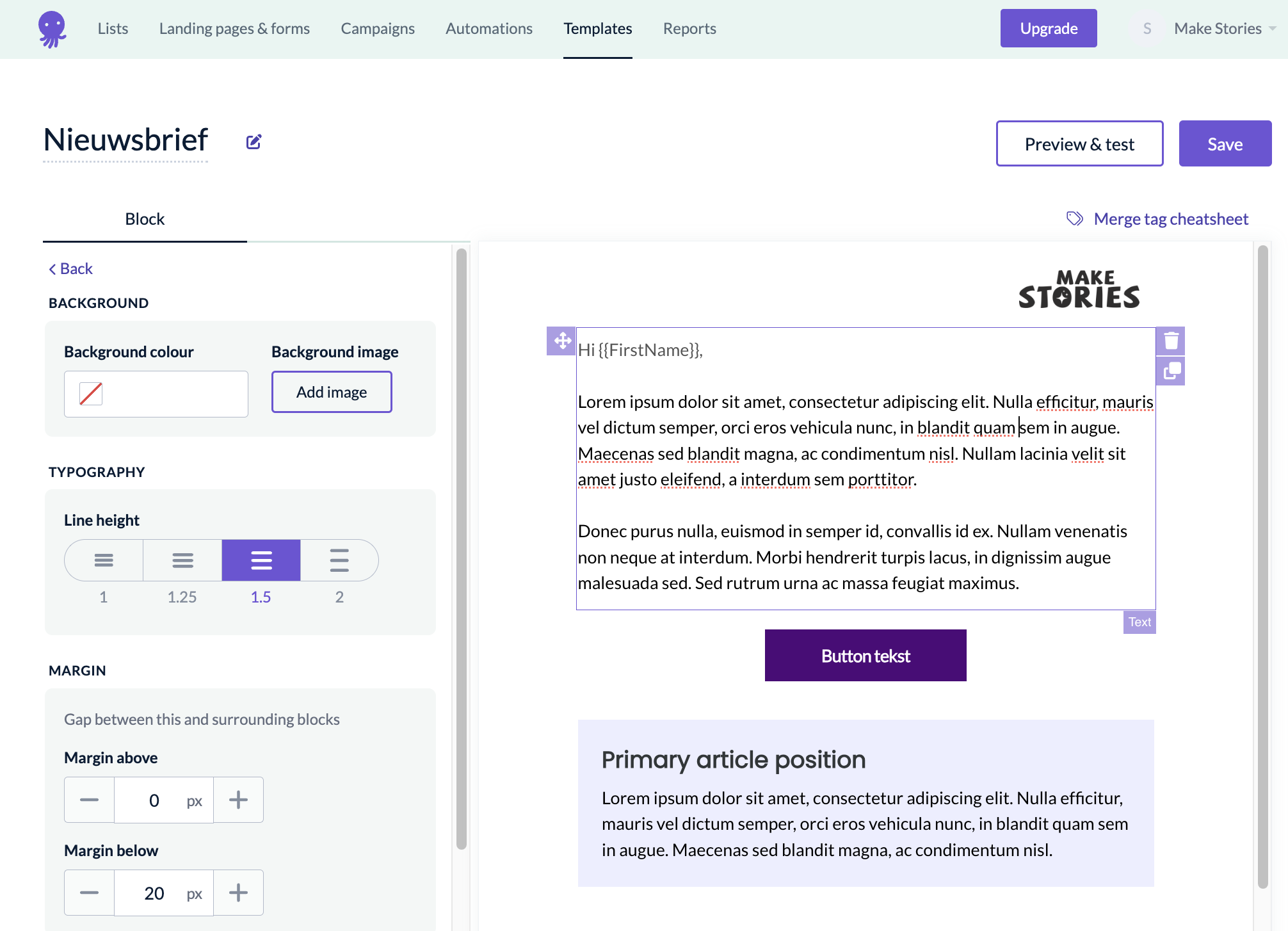
Stap 5. Een template aanmaken voor je nieuwsbrieven
Nu gaan wij in Email Octopus een template maken voor je nieuwsbrief.
En deze zou ik eigenlijk heel simpel houden. Je bent geen webshop. Je wil juist de connectie met lezers versterken. En dan kan je nieuwsbrief beter op een persoonlijke email lijken.
Ik zou “update” als basis kiezen” en dan nog de volgende aanpassingen doen:

Dit kan je dan als basis gebruiken. Misschien heb je de button of de CTA (paarse box) niet nodig, dan laat je die in een nieuwsbrief weg.
En dan kan je beginnen met het versturen van nieuwsbrieven.