Waarom ik je aanraad om Easy Appointments te gebruiken
Veel coaches gebruiken Calendly op hun website, maar een fijn alternatief is de WordPress plugin “Easy Appointments”.
Zelf gebruik ik voor de meeste websites de gratis versie, maar de premium versie heeft nog een aantal extra functies.
De voordelen voor jou:
- Gehost op je eigen website – Je hebt dus geen extra abonnementskosten en alle klantgegevens worden niet met derden gedeeld (AVG proof).
- Gratis – Dit is zeker belangrijk, bij de gratis versie zijn de aanwezige functies onbeperkt te gebruiken.
- Te koppelen met je Google Calendar – Wanneer je een reservering via de Easy Appointments plugin bevestigt, dan wordt de afspraak ook gelijk in je Google Calendar gezet.
- In je eigen huisstijl – De Easy Appointments module zit dus helemaal in je WordPress website. Hierdoor kunnen ook je lettertypes en kleuren worden gebruikt.
- Verschillende soorten afspraken plannen – Heb je verschillende diensten waarvoor je afspraken wil plannen? Dat is geen probleem, je kan je klanten laten kiezen uit verschillende diensten en ook medewerkers.
De betaalde versie biedt je nog de volgende functies:
- Tweezijdige integratie met Google Calendar – Bij de gratis versie worden afspraken alleen maar naar je Google Calendar gestuurd en met de betaalde versie kan je dus ook afspraken zelf in je Google Calendar plaatsen en worden deze ook doorgezet naar je website. Dus geen dubbele boekingen meer.
- Integratie met WooCommerce – Wil je naast de afspraak ook gelijk een betaling laten gebeuren? Dat is mogelijk, op het moment dat een afspraak is gedaan wordt de klant naar de betaalpagina doorgestuurd. Voor elke dienst kan je een eigen product koppelen. Koppel Mollie aan WooCommerce en regel betalingen via iDEAL
- SMS berichten versturen – Wil je naast de standaard e-mails ook nog een SMS bericht versturen? Ook dat is mogelijk met de betaalde versie van Easy Appointments. Je hebt dan wel een extra account nodig voor het versturen van SMS berichten. Je kan verschillende providers gebruiken, een bekende is Twilio.
Daarnaast zijn er nog een aantal andere functies beschikbaar. Bekijk de Easy Appointments website voor een compleet overizicht
Nu verder met het maken van de pagina! Voor deze tutorial ga ik ervan uit dat je al een website met Elementor hebt.
Stap 1. Easy appointments installeren en instellen
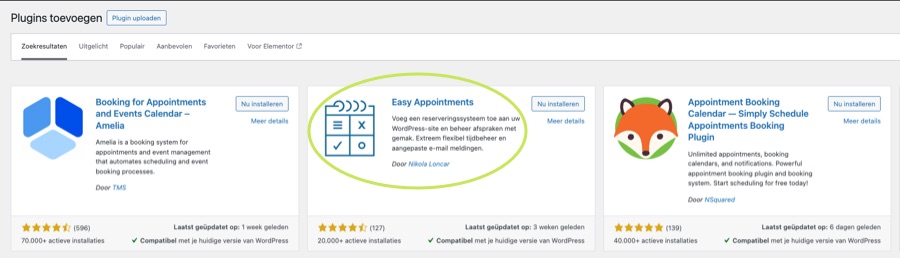
Als eerst gaan wij de plugin installeren en activeren. Zoals je altijd doet voor je WordPress website.

Wat je daarna als eerste moet doen:
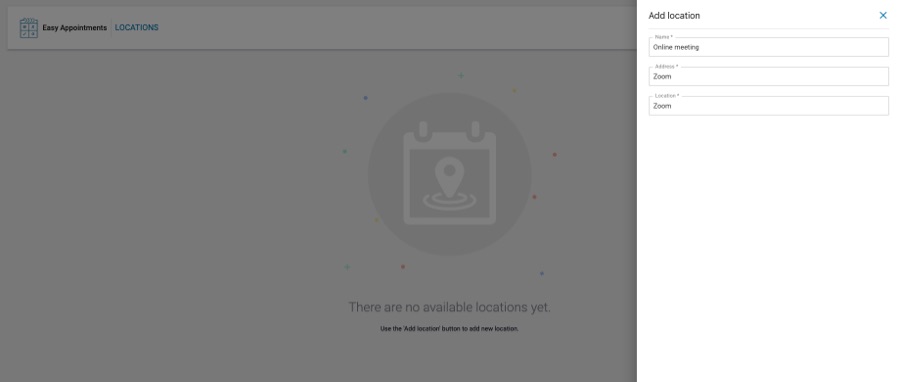
➞ Locatie aanmaken (ook als het gaat om een online meeting of telefoongesprek)

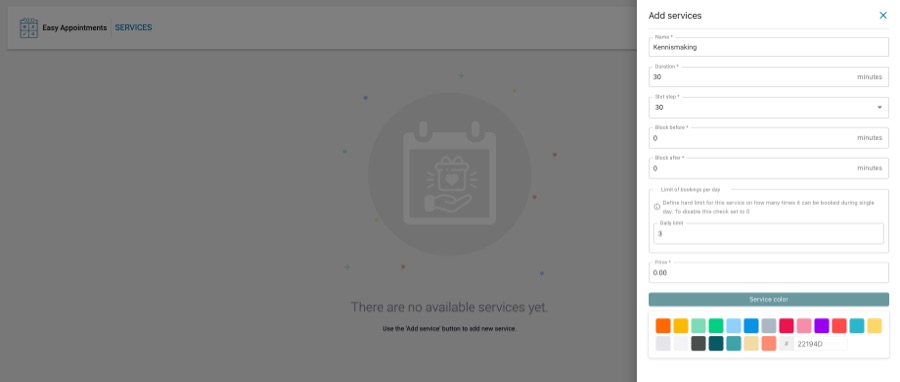
➞ Service toevoegen. Dit is het “soort” afspraak. Bijvoorbeeld een kennismaking of een strategie gesprek. Hier geef je ook op hoeveel het kost of hoeveel tijd er tussen de afspraken moet zitten.

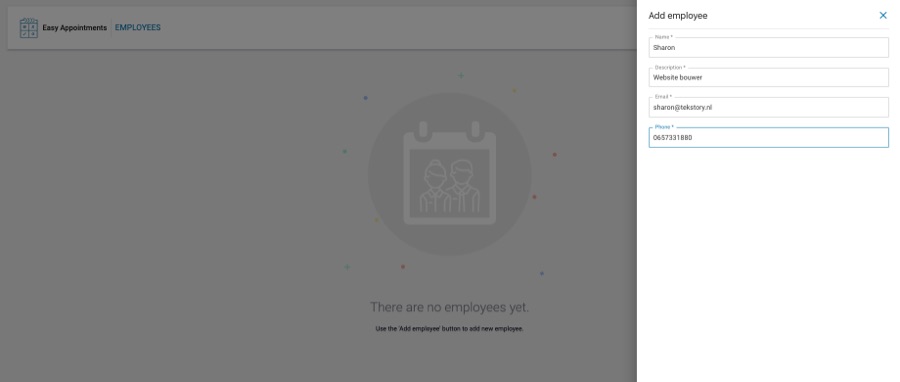
➞ Werknemers toevoegen. Je kan mensen dus ook laten kiezen met wie ze een afspraak willen plannen (als je meerdere werknemers hebt). En anders vul je alleen de gegevens voor jezelf in.

3 belangrijke instellingen
Bij instellingen zijn nog een aantal andere dingen die je aanraad om aan te passen!
➞ Labels vertalen. Deze staan nu nog in het Engels. Zelf maak ik er dit van:
Dienst > Afspraak
Location > Locatie
Dienstverlener > Coach/Adviseur/Contactpersoon
Gereed bericht > Je afspraak is ingepland!
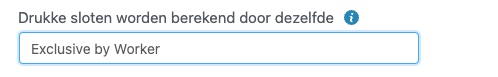
➞ Heb je verschillende soorten afspraken, dan wil je niet dat mensen op dezelfde tijd afspraak soort 1 en afspraak soort 2 inplannen. Dan heb je namelijk opeens 2 afspraken in je agenda staan. Daarvoor moet je bij instellingen “Drukke sloten worden berekend door dezelfde” zetten op: “Exclusive by worker”.

➞ Bij Datum & tijd zet je Lokalisatie kalender op nl.
➞ Bij Geld format zet je Valuta op € en Prijs verbergen kan je aanvinken als al je afspraken toch gratis zijn.
Stap 2. Afspraken mogelijk maken
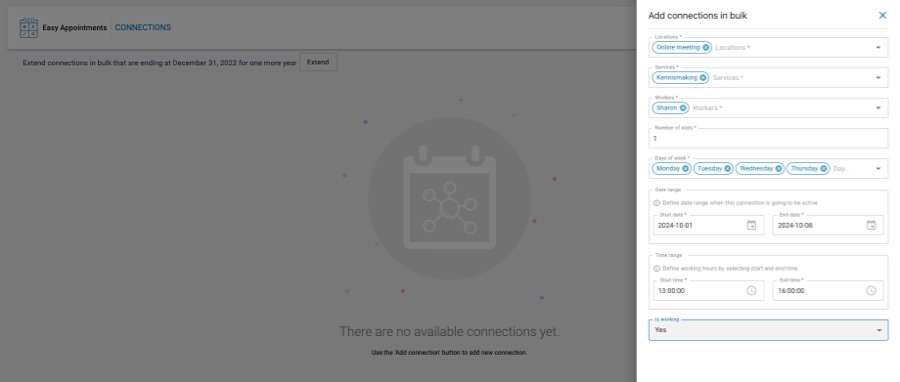
De volgende stap is dan afspraken toevoegen die mensen kunnen inplannen. Dit vind je bij verbindingen.
Je kan individuele slots toevoegen of heel veel slots tegelijk (Add connections in bulk)
Belangrijk! Je kiest een tijdsframe waarbinnen je slots worden aangemaakt. Om een pauze in te lassen maak je meerdere bulk afspraken aan. Bijvoorbeeld een van 10:00 tot 12:00 en een voor 13:00 tot 16:00.

Stap 3. Formuliervelden aanpassen en e-mails instellen
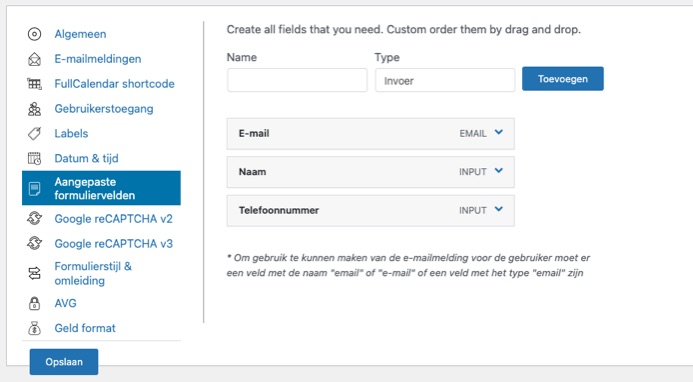
Om een afspraak in te plannen, moeten bezoekers hun gegevens opgeven. Maar jij kan zelf bepalen welke gegevens dit zijn. Dit doe je bij Aangepaste formuliervelden. Je kan formuliervelden verslepen, nieuwe velden toevoegen of aanpassen welk label wordt getoond.

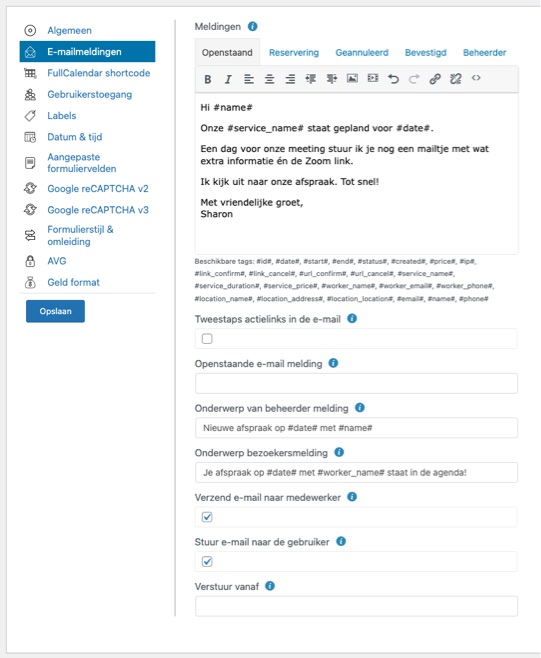
Daarnaast kan je mensen die een afspraak hebben ingepland, een automatisch mailtje sturen. Dit doe je bij E-mailmeldingen.
Vink “Stuur e-mail naar de gebruiker” aan en wijzig “Onderwerp bezoekersmelding”. Daarnaast wil je het “openstaand” mailtje aanpassen, want dat is de mail die de aanmelder ontvangt.

Stap 4. Het formulier toevoegen aan je website
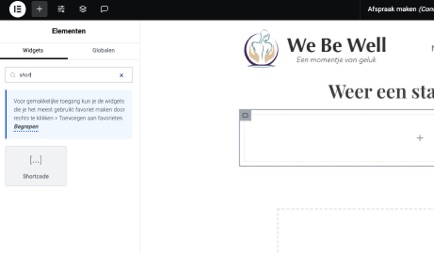
Voor je afspraak inplannen pagina maak je eerst een nieuwe pagina met Elementor aan. Het formulier voeg je vervolgens toe met de shortcode widget.

Er zijn dan twee shortcodes die je kan gebruiken.
Optie 1. De shortcode toont het formulier en de optie om de gegevens in te vullen onder elkaar.
[ea_standard]
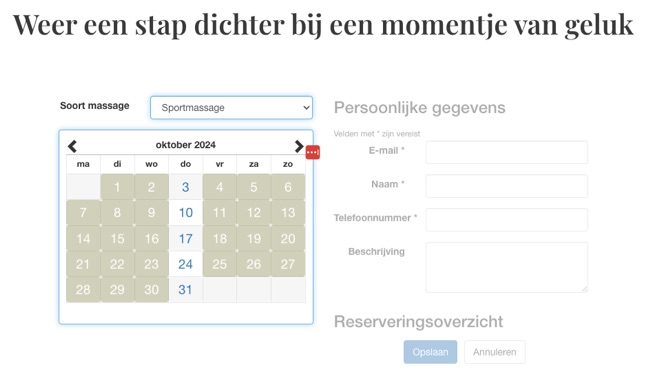
Optie 2. Deze toont het formulier en de optie om de gegevens in te vullen naast elkaar. Dit is mijn favoriet!
[ea_bootstrap width=”800px” scroll_off=”true” layout_cols=”2″]
Belangrijk. Na het toevoegen van de shortcode gebeurt er niks. Je moet de pagina aan de voorkant bekijken om het afspraken formulier te zien.

Stap 5. Kleuren wijzigen
Het afspraak maken formulier neemt voor een groot deel de instellingen van je thema over, maar vaak wil je nog wel wat aanpassingen doen, zodat het formulier echt goed past bij de rest van je website.
Met CSS kan je het design aanpassen. Bijvoorbeeld:
/* lettertype van het formulier aanpassen */
.ea-bootstrap {
font-family: “PT Sans”, sans-serif;}
/* lettertype van de kopjes aanpassen */
.ea-bootstrap .final h3 {font-family:”Playfair Display”, sans-serif;}
/* kleur van de gesloten slots wijzigen */
.ea-bootstrap .ui-datepicker .no-slots {background-color: #aaaaaa;}
/* kleur van de opslaan button wijzigen */
.ea-bootstrap .btn-primary {background-color:#372554; border:none;}
Heb je nog nooit de CSS van je website gewijzigd? Ik help je graag om je afspraak maken formulier mooier te maken.
Stap 6. Je kennismakings pagina overtuigender maken
De laatste stap is dan om extra informatie aan je pagina toe te voegen. Want alleen het afspraak boeken formulier is natuurlijk niet genoeg.
Wat zet je verder op je kennismakingspagina?
- Een foto van jou, want met jou boeken ze een afspraak.
- Het resultaat als je met jou samenwerkt
- Review van een klant
Het doel is om mensen te motiveren om een afspraak in te plannen, dus warm boekers alvast op voor de afspraak.
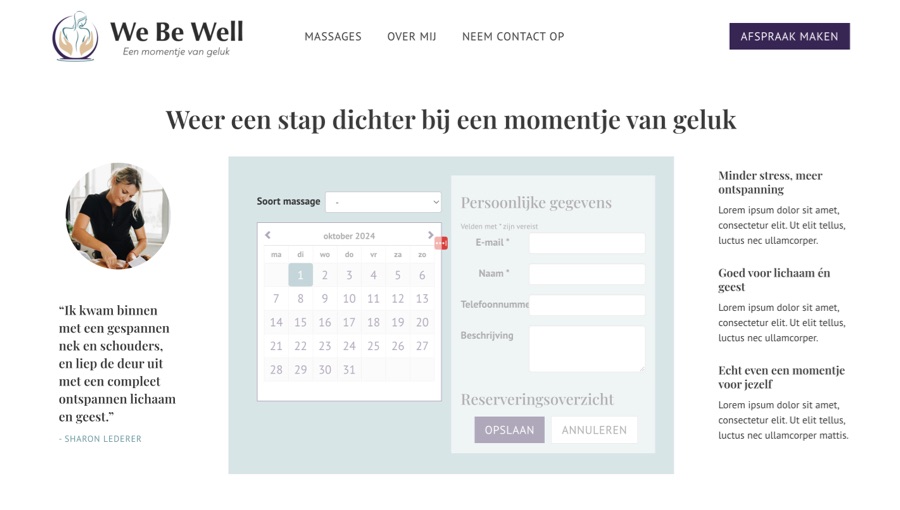
Zo kan je afspraak maken pagina met Elementor en Easy Appointments er dan uitzien: