Waarom Google fonts gebruiken?
Je kan ergens een ander font downloaden, maar ik denk dat het beste lettertype voor je website een Google font is.
- Het kost je niks! Google fonts kunnen gratis worden gebruikt. Ook voor commerciële projecten. Veel zogenaamde gratis fonts, mag je alleen voor persoonlijke doeleinden gebruiken.
- Google fonts zijn ontworpen om consistent en goed te werken in alle moderne browsers, waardoor je website er overal goed uitziet.
- Makkelijk te gebruiken! Je kan ze direct gebruiken op je Elementor website, via Canva of je download ze eenvoudig naar je eigen computer.
Tip! Ben je op zoek naar inspiratie voor je volledige huisstijl? In deze blog deel ik tips en voorbeelden voor je huisstijl.
12 lettertype combinaties voor je website
2 Bohemian lettertype combinaties
1. Oswald + Lora
Voor een speelse, gedurfde bohemian uitstraling. Oswald is een lekker opvallend lettertype, terwijl Lora een verfijnde uitstraling heeft. Een goede combinatie die ook lekker leest van een scherm.

2. DM Serif Display + Montserrat
Nog een typografie voorbeeld voor een bohemian website. DM Serif display doet mij denken aan handgeschreven kalligrafie, terwijl Montserrat lekker strak en modern is. Samen creëren ze een bohemian vibe die zowel traditioneel als vernieuwend is.

Lettertypes voor een minimalistische website
3. Cormorant Garamond + Work Sans
Cormorant Garamond is een van mijn favoriete serif (met haakjes) lettertypes. Het lettertype is eenvoudig, maar stijlvol. Work sans heeft strakke lijnen en is goed leesbaar en daarom uitermate geschikt als lettertype voor de body van je website.

4. Poppins + Barlow
Poppins kan je supergoed gebruiken voor zowel kopjes als body tekst. De ronde vormen vind ik heel tof en het medium (weight) lettertype is heel geschikt voor een minimalistische website. Ook Barlow heeft geen extra bijzonderheden, waardoor deze combinatie heel minimalistisch lijkt.

Romantische Lettertype Combinaties
5. Arima + PT Sans
Arima is een sierlijk en decoratief lettertype met een romantische, zachte uitstraling. Het lijkt haast handgeschreven, wat het perfect maakt voor een romantische huisstijl. PT Sans is een strak en modern lettertype, wat zorgt voor een mooie balans.

6. Noto Serif + Baskerville
Noto Serif heeft een zekere zachtheid die goed werkt voor een romantisch design. Baskerville is tijdloos en elegant. Samen creëren ze een verfijnde en romantische look.

Speelse/Creatieve Lettertype voorbeelden
7. Caveat + Rubik + Quicksand
Natuurlijk kan je ook nog een ander font kiezen voor je subkopjes. Ik vind Caveat een leuk handgeschreven lettertype dat ook nog goed leesbaar is. Rubik is best strak, maar de afrondingen geven een speelse uitstraling aan het lettertype. En Quicksand maakt het helemaal af.

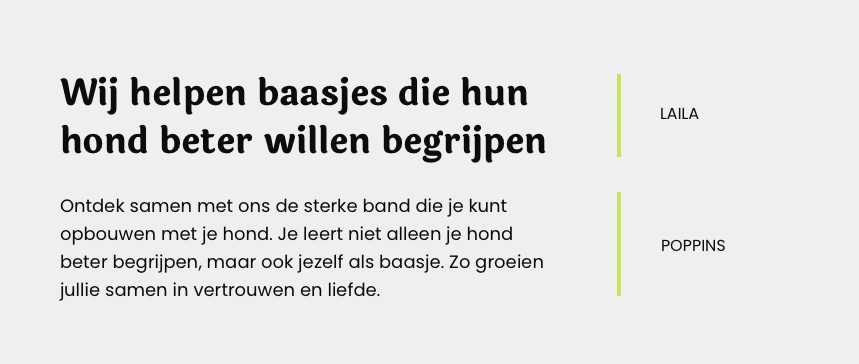
8. Laila + Poppins
Laila heeft een sierlijke en uitgesproken stijl, met zachte, ronde vormen die een vrolijke sfeer creëren. Omdat Poppins een sans-serif lettertype met ronde vormen is, past het erg goed bij Laila, waardoor een leuke speelse sfeer ontstaat.

Luxe Lettertype Combinaties
9. Lora + Playfair Display + Maven Pro
Lora is als cursieve variant super geschikt voor subkopjes. Playfair Display heeft een wat historische look and feel, waardoor het geheel een wat dramatischere uitstraling krijgt. En de rondingen van Maven Pro maken de luxe uitstraling helemaal af.

10. Yaseva One + Raleway
Yaseva One is een sierlijk, bijna monumentaal lettertype dat een gevoel van luxe oproept. Raleway daarentegen is minimalistisch en elegant, met een moderne touch. Samen creëren ze een evenwichtige luxe combinatie, waarbij Yaseva One de hoofdrol speelt.

Bold Lettertype Combinaties
11. Anton + Lato
Anton is een krachtig, zwaar sans-serif lettertype dat direct de aandacht trekt. Het straalt kracht en vertrouwen uit, ideaal voor bold designs die een statement willen maken. Lato, met zijn vriendelijke en open karakter, zorgt voor balans en leesbaarheid in de teksten.

12. Moderustic + Karla
Moderustic is een creatief, experimenteel lettertype dat onmiddellijk in het oog springt. Het voelt modern en gedurfd aan. Karla is een eenvoudig sans-serif lettertype dat net weer ietsje anders is.

Lettertype en tekstgrootte aanpassen in Elementor
In je Elementor website kan je heel eenvoudig je lettertypes wijzigen. Je kan voor elke tekst apart het lettertype kiezen en wijzigen, maar dat is super onhandig en kost veel tijd.
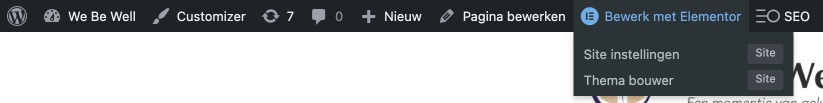
Om de globale lettertypes aan te passen, ga naar je homepage (of een andere pagina op je website) en ga met je muis over “Bewerk met Elementor“. Vervolgens klik je op “Site instellingen“.

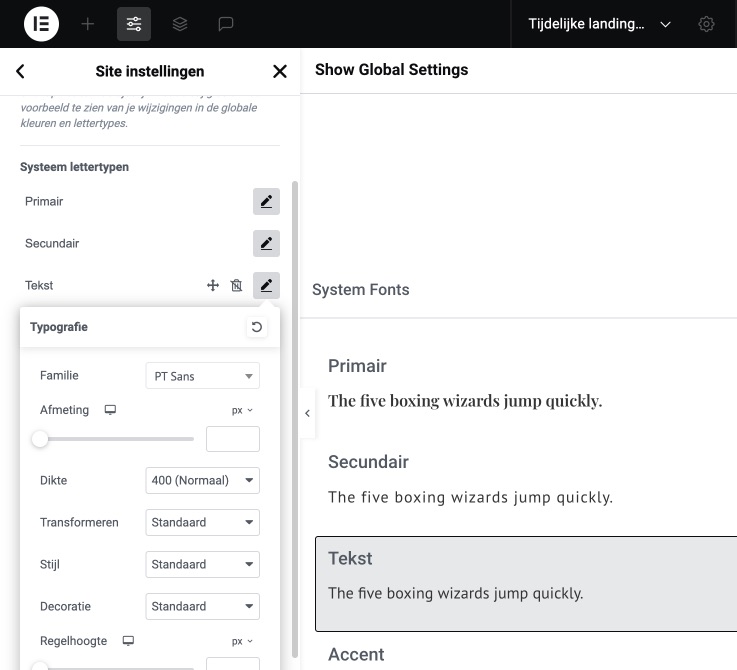
Bij “Globale lettertypen” kan je dan de lettertypes voor je hele website aanpassen (mits je het font van de teksten op je website niet apart hebt gewijzigd).
Bij familie vind je alle Google fonts, die ik ook in deze blog heb genoemd (en meer).

De stijlen die je hier opgeeft, kan je vervolgens ook heel makkelijk toepassen op je pagina.
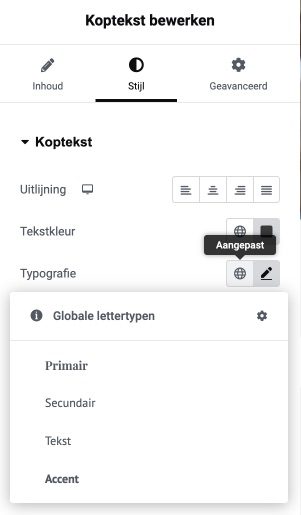
Als een koptekst of tekstbewerker bewerkt, kan je bij “Stijl“op het wereldbolletje naast “Typografie” klikken om een van je globale lettertypes te kiezen. Heel handig!

Tip! Wil je nog meer handige tips om je website met Elementor aan te passen? Kijk dan in mijn korte Elementor handleiding.